Related Post Thubnail merupakan kebutuhan seorang blogger untuk memperindah sebuah halaman yang bisa di tampilkan dibawah postingan,dia sendiri mempunyai arti yang suka di sebut sebuah elemen yang penting di blogspot untuk menghubungkan satu halaman dengan halaman lain yang terkait.Dengan Adanya Related Post Thubnail di blog kita ,maka pengunjung akan lebih mudah mencari informasi yang terkait di halaman blog kita.Mereka membaca setiap tampilan yang ada pada Related Post Thubnail selain itu juga punya dampak positif di Search Engine Optimization.
Anda Juga Mungkin Meminati Cara Pasang Thubnail Yang Indah Rating Stars Di Blogspot
Ada Beberapa Keuntunga Bagi Blog Kita Dengan Memasang Related Thubnail ,Diantaranya :
. Meningkatkan pageviews , sesungguhnya dengan menampilkan Related Post Thubnail Bisa menampilkan Link ke Postingan lain yang masih berhubungan,akan membuat pengunjung tertarik denga apa yang kita tayangkan pada thubnail tersebut adapun dengan pageviews tentu lebih meningkat.
Anda Juga Mungkin Meminati Cara Memasang Thubnail Indah Berwarna Di Blogspot
. Membuat Postingan Lama Tetap Hidup, Related Post Thubnail mengindeks semua postingan yang ada di blog kita,tidak hanya Rrcent Post tetapi semua postingan yang masih berhubungan.Sehingga postingan lama pun tetap akan muncul Di Related Post Thubnail jika postingan tersebut masih berhungan.
. Mengurangi Bounce Rates Related Post Thubnail pengunjung akan bertahan lebih lama dengan membaca artikel yang terkait lainnya yang tampil di related post lain. Dengan begitu akan mengurangi bounce rates kita.
Bagaimana cara membuat Related Poste Thubnail Di Blog Kita ?
Sebetulnya banyak cara untuk membuat Related Post Thubnail,tapi kali ini saya akan memberikan contoh yang paling sederhana dan mudah cara membuatnya buat anda yang memerlukannnya.
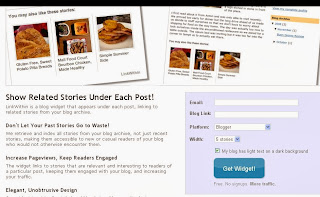
1. Anda langsung masuk www.linkwithin.com
2. Isikan Formulir yang tersedia , kotak email masukan alamat URL blog anda,pilih platform centeng dengan yang anda sukai seperti Blogger,Wordpress dan Typepad.Kemudian tentukan berapa thubnail yang anda perlukan seperti pada gambar tertera memilih tiga widget.
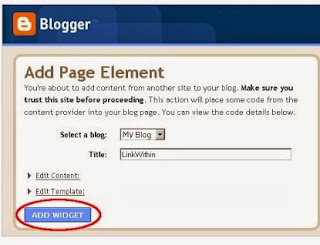
Install Widget di Blogger
3. Klik Install Widget untuk membuka Blogger di jendela baru, dan ikuti langkah-langkah di bawah ini dalam jendela itu. Login ke akun Blogger Anda jika perlu.
4. Pilih sebuah blog jika Anda memiliki lebih dari satu, kemudian klik Add Widget.
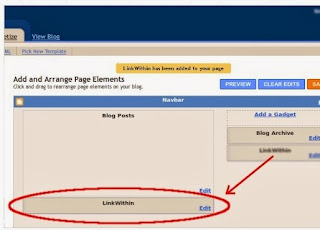
5. (Opsional) Untuk kinerja yang lebih baik, Drag dan Drop kotak LinkWithin di bawah "Posting Blog" kotak.
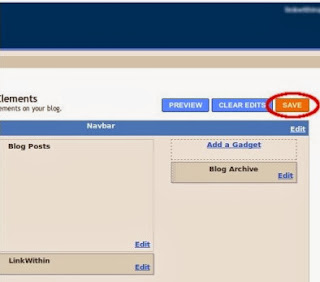
4. Klik Simpan.
Akhir Kata
Selesesai Sekarang blog anda sudah terpasang sebuah widgwt Related Post Thubnail yang indah,demikianlah Cara Membuat Relate Post dan bila Anda Juga Mungkin Meminati Cara Memasang Transparan Mengambang Bar Vertikal