Assalamu Alaikum Blogger Friends , today we Jupa with different post than the last . When we want to create an article on Blogger you definitely need an image to associate with the page . For that we need to know how to store alt and title of the image itself . According to SEO Priendly in this highly recommended , because the store alt and title tags on your Blogger will help increase your blog on Google and also have become a hallmark of the name SEO Priendly .
How do I know where we are .. image alt tags ?
Usually after we wrote the article , we need a picture to accompany the symbols of writing . To know that we are by downloading the images in the article section by using the HTML column What if you are not clear , now I will show the easiest example for you.If you need SEO Friendly Blogger Template Makes it more mainstream .
You Can Now See How to Save the ALT and Title Tags In Blogger
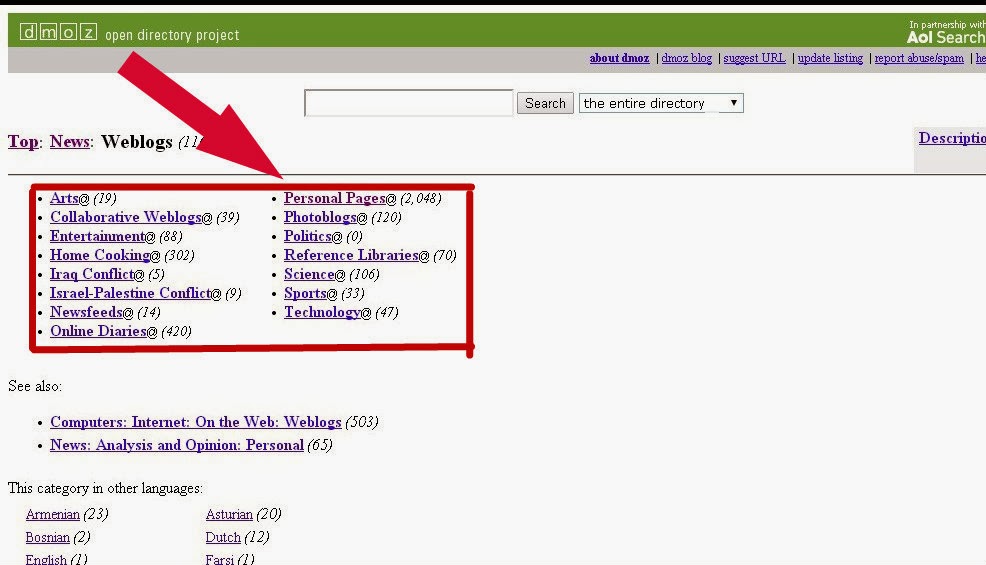
I accidentally put a signal as an example so you are easier to store it , Note that given the RED writing clearer and you can see in the code listed below .
<div class="separator" style="clear: both; text-align: center;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihWdZJe2XfPWRupH1dCky1Kl9ZUM2siiubIcaxwnKl5yrV530G74ytb8DwMOm2DSuvGAm96VZFdtootqAOPVhM0bssgH3roBo2MFyfahWgM1XVAsVtk9_VXXtdYCMY3zYjzWWVgUxxMVq6/s1600/alfiyah-info-blogger+alt.jpg" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"><img alt="alfiyah-info-blogger+alt-in-blogger" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihWdZJe2XfPWRupH1dCky1Kl9ZUM2siiubIcaxwnKl5yrV530G74ytb8DwMOm2DSuvGAm96VZFdtootqAOPVhM0bssgH3roBo2MFyfahWgM1XVAsVtk9_VXXtdYCMY3zYjzWWVgUxxMVq6/s320/alfiyah-info-blogger+alt.jpg" title="How to Save the ALT and Title Tags In Blogger"/></a></div>
Final Words
Demikialah simple article of Alfiyah Bloggers info may be useful for you and if feel that this article helps you please to be distributed to other people , Greetings Blogger .
Maybe you are also interested in How to Make HTML Code On Blogger








.png)

.png)