Membuat Sitemap Di Halaman Blogger Selamat jumpa kawan bloger dimana aja berada pada kesempatan sekarang kita akan membahas bagaimana untuk memasang WIDGETsitemap di halaman bloger,sebetulnya sangat gampang kalau kalian memerlukannya.Kita lakukan seperti petunjuk yang saya akan paparkan berikut ini,sebelumnya ada beberapa Orang yang bertanya untuk apa gunanya memasang sitemap dihalaman bloger...? Ok ...Saya akan jawab :
Halaman sitemap tidak banyak diperlukan untuk blog tapi dibeberapa isisi lebih baik memiliki halaman sitemap di menu.Halaman sitemap bada dasarnya membantu anda untuk membuat navigasi yang lebih mudah dan juga membantu untuk meningkatkan peringkat blog kita yaitu untuk internal linking blog kita itulah yang mengagumkan untuk meningkatkan menghubungkan internal dihalaman tersebut.Anda akan melihat semua tulisan yang di publikasikan dihalaman anda.Selain itu,juga membantu Crawler Mesin Pencari untuk mengindeks konten dan halaman Web lebih mudah.Jadi itulah sekilas penjelasannya
Membuat Sitemap Di Halaman Bloger
Widget terbaru yang kita berbagi dalam " WIDGET " kategori adalah Horizontal Berbagi Sosial Widget dan hari ini kita kembali dengan widget lain . Sementara berselancar Blogger Yard, Anda mungkin telah melihat Page Peta Situs sini . Jika Anda tidak melihat sebelum itu kita lihat pada sekarang . Halaman sitemap tidak banyak diperlukan untuk blog tapi dari beberapa sisi lebih baik untuk memiliki halaman sitemap di menu . Halaman Sitemap pada dasarnya membantu Anda untuk membuat navigasi yang lebih mudah dan juga meningkatkan peringkat halaman blog kita karena untuk membuat internal linking blog kita . Yeah! Itu hal yang mengagumkan untuk meningkatkan menghubungkan internal karena di halaman tersebut , Anda akan melihat semua tulisan yang dipublikasikan di blog Anda . Selain itu, juga membantu crawler mesin pencari untuk mengindeks konten dan halaman web lebih mudah . Jadi , dalam posting ini kita akan berbagi halaman sitemap ini untuk blogger
Penerapan Halaman Sitemap
Sebelum kita memulai melakukan tweak dengan blog kita untuk menerapkan halaman sitemap , saya ingin menjelaskan bahwa cara kerjanya sebenarnya atau dengan kata lain , saya akan menjelaskan itu fitur dalam bagian ini . Pertama-tama , ini adalah rapi dan bersih halaman sitemap yang baik kode khusus untuk blog blogger . Ini skema warna hanya biru yang dapat Anda lihat di halaman demo . Hal ini otomatis halaman sitemap yang secara otomatis menambahkan pesan-pesan terbaru dalam dirinya sendiri tanpa menyentuhnya sehingga lebih baik bagi kita bahwa kita tidak perlu menyentuhnya hanya setelah menerapkan di blog , ia akan melakukan semua tugas itu sendiri . Dalam halaman sitemap ini , Anda dapat melihat bahwa posting dikategorikan oleh label yang lebih baik bagi pembaca bahwa mereka dapat menemukan hal-hal di halaman tersebut dengan mudah . Halaman Sitemap ini dikembangkan dengan JavaScript Dan CSS yang benar-benar membutuhkan link posting blog kami melalui Feed blog kita . Ini dibuat oleh Abu Farhan sehingga semua kredit pergi ke mereka .
Membuat Sitemap Di Halaman Blogger
Jangan khawatir sobat! Anda mungkin berpikir bahwa hal itu akan sedikit sulit untuk menerapkan semacam ini di halaman blogger tapi itu tidak benar karena Anda berpikir! Padahal, Ini adalah tugas yang paling mudah untuk memasukkan WIDGET ini dalam blog kita. Cukup ikuti langkah-langkah sederhana yang diberikan di bawah ini.
>> Pergi Untuk Blogger >> Dashboard >> Halaman
>> Buat New Page >> Halaman Kosong
>> Masukkan Judul Halaman Yours Choice.
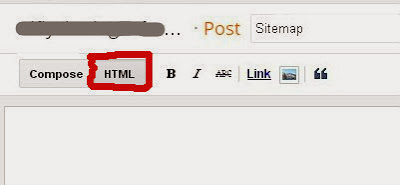
>> Go To HTML Tab
>> Salin Kode Di Bawah Dan Tempelkan D Tab HTML.
| <style type="text/css"> #toc{ width:99%; margin:5px auto; border:1px solid #2D96DF; -webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2); -moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2); box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2); } .labl{ color:#FF5F00; font-weight:bold; margin:0 -5px; padding:1px 0 2px 11px; background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%); background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85) ,color-stop(1,#C2EAFE)); border:1px solid #2D96DF; border-radius:4px;-moz-border-radius:4px; -webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb; -moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block; } .labl a{ color:#fff; } .labl:first-letter{t ext-transform:uppercase; } .new{ color:#FF5F00; font-weight:bold; font-style:italic; } .postname{ font-weight:normal; background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%); background:-webkit-gradient(linear,left 80,right 10,color-stop(0.60,#fff) ,color-stop(1,#C2EAFE)); } .postname li{ border-bottom: #ddd 1px dotted; margin-right:5px } </style> <div id="toc"> <script src="https://googledrive.com/host/0ByNodV_m9cVLR0pm WFgwZ1NmdW8/" type="text/javascript"></script> <script src="http://www.YOURBLOGDOMAIN.com/feeds/posts/ default?max-results=9999&alt=json-in-script&callback=loadtoc"> </script></div> |
>> Ganti YOURBLOGDOMAIN Dengan Nama Blogger Anda
>> Klik "Publikasikan"
Selesai
Demikian Halaman sitemap sederhana untuk bloger yang saya suka untuk berbagi hari ini dengan kalian,Saya berharap postingan ini sedikit membantu bagi mereka yang membutuhkan halaman sitemap ini.
Terima kasih.
Demo







No comments: